
JEssentials
January 28, 2022
view appMy client; JEssential is a third-party seller on large marketplaces but wishes to have her eCommerce website to increase profit margins and conversions. Having her website will help her diversify her online presence, drive additional sales, improve branding, lower cost per sale, and remove limitations, restrictions, and tough requirements from the large eCommerce marketplaces.
Purpose and Goal
The purpose of this project is to build an eCommerce website for my client working with her to achieve the above-stated objectives.
Design
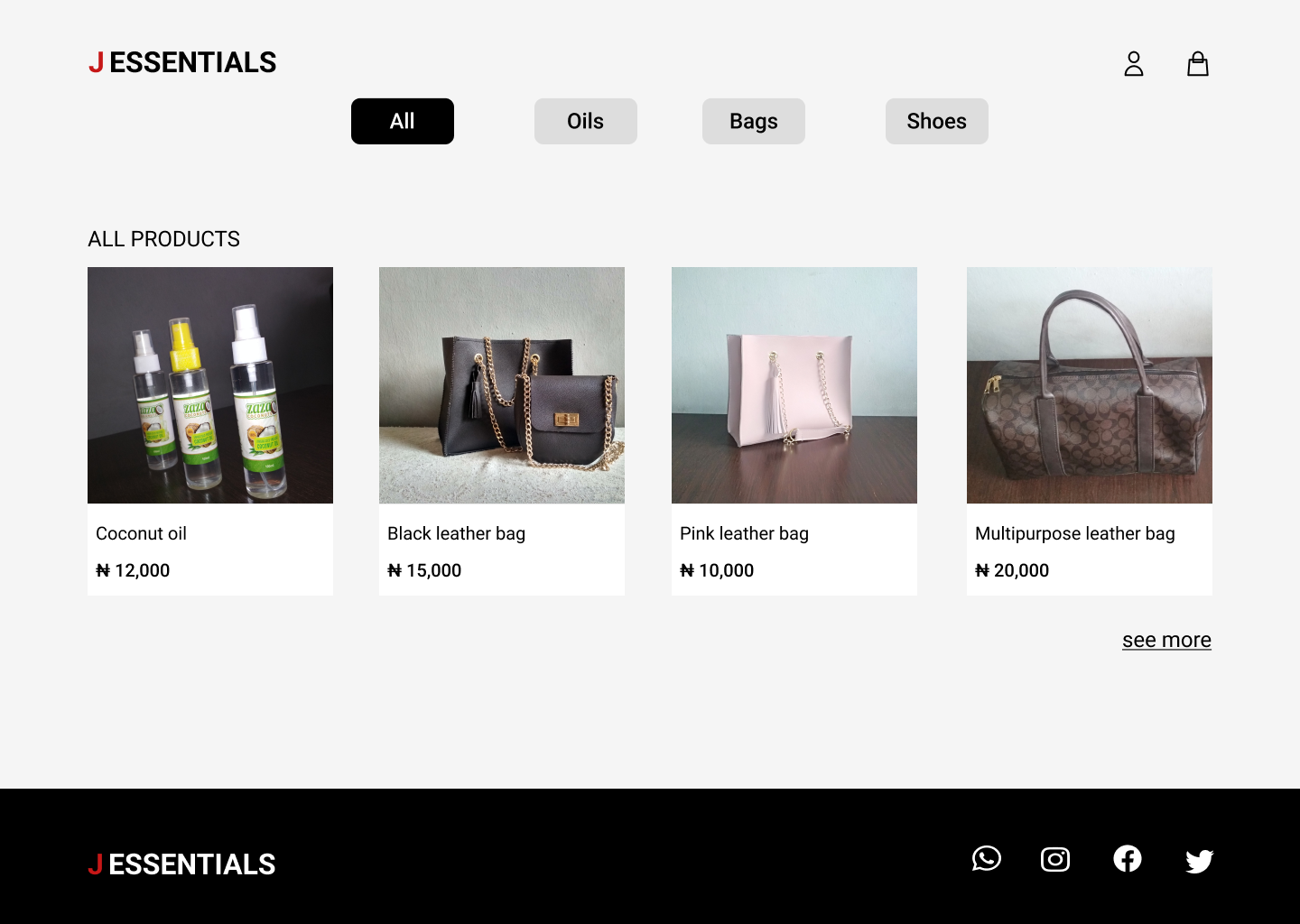
Working with the client, we came up with this first design which I designed
using Figma.
 More on Figma
More on Figma
Development
Frontend: NextJS and TypeScript: used to build the UI components, Tailwind for general styles, React Query: for managing server state and React Context for local state, Eslint for linting and Prettier for code formating.
Backend: Sanity to manage the ecommerce products and content experiences; Stripe to manage checkout and payment
Deployment: Vercel
Screenshots
-
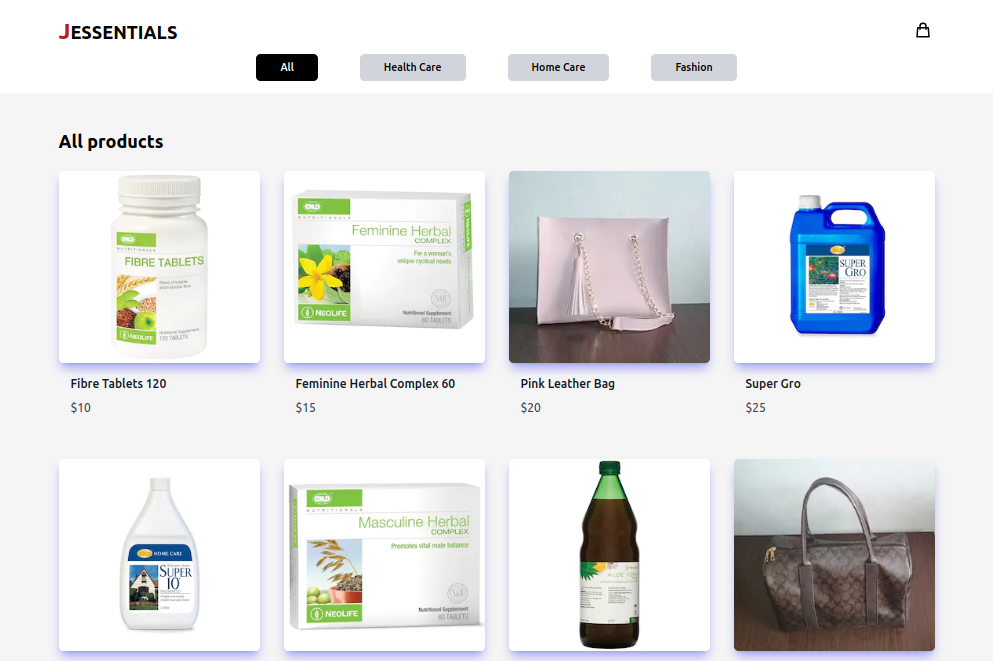
Home page with all products in different categories.

-
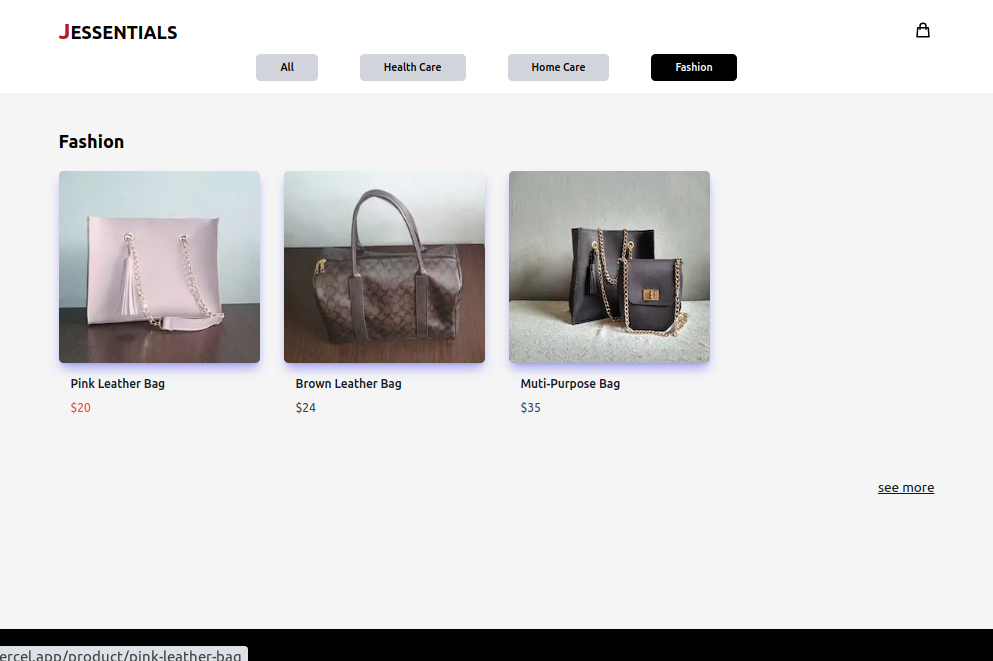
A category page showing products in same category.

-
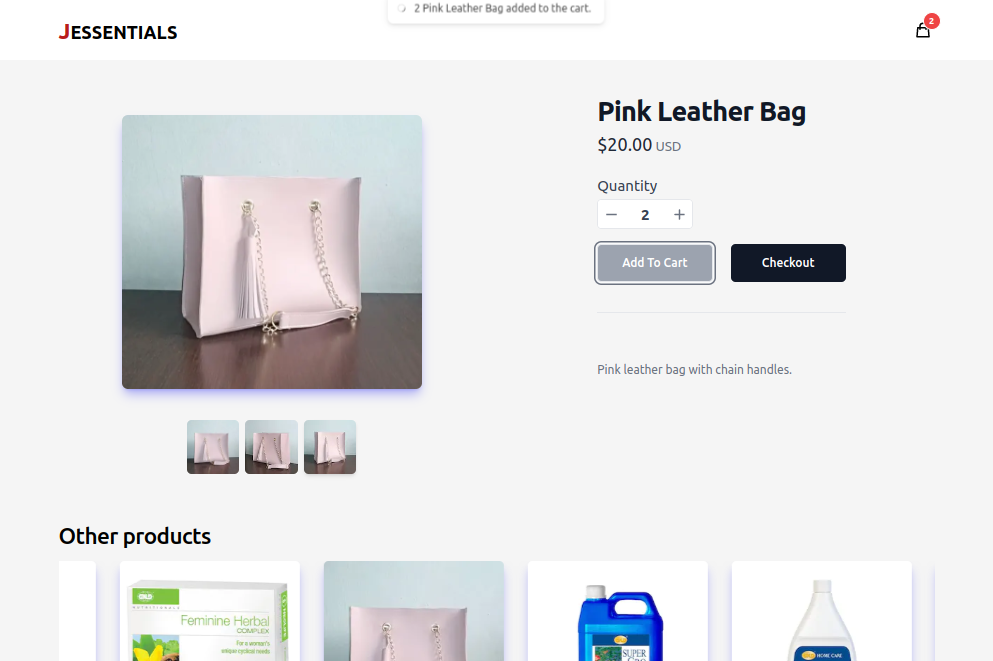
A product page showing selected item.

-
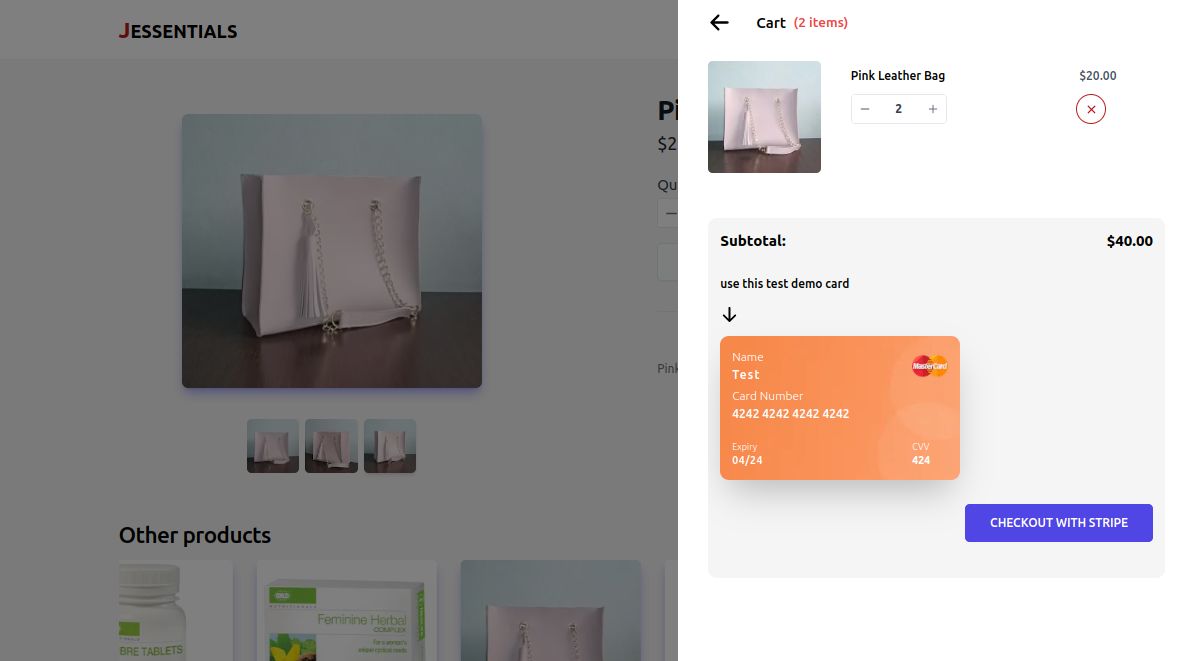
A product page showing selected item with cart opened on the side.

-
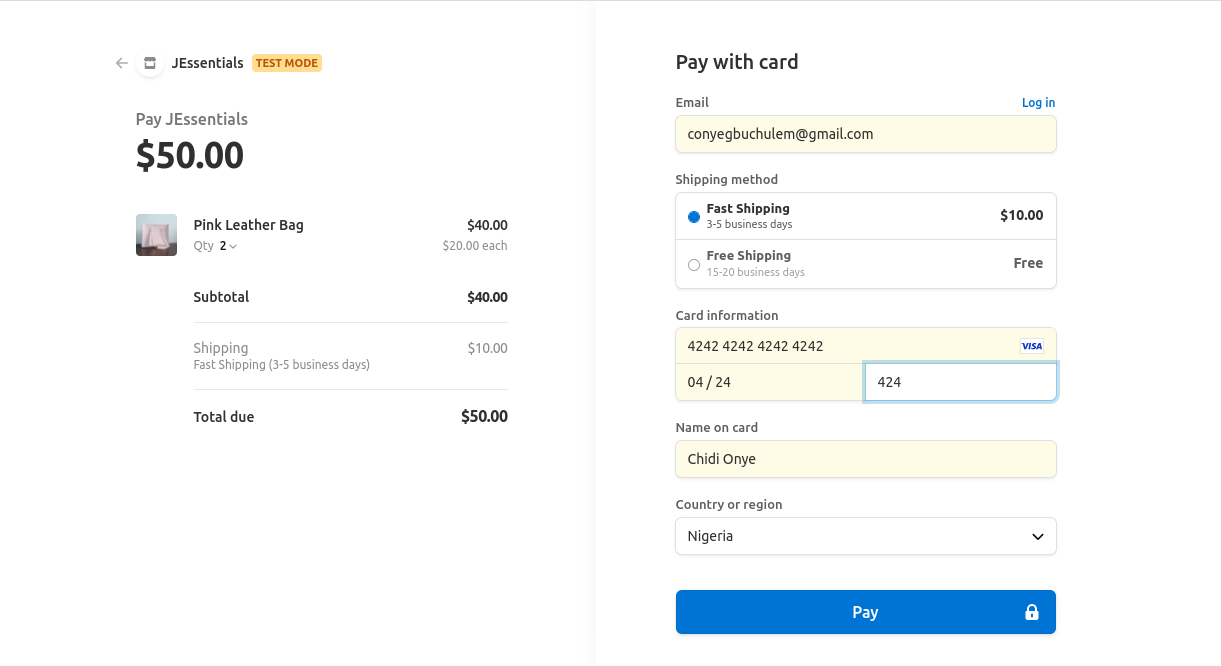
A stripe checkout page for selected item

Takeaways
I have learned more about NextJS, Sanity and Stripe from working on this project. This project is still a work in progress and I have resolved to improve the following:
-
write test (unit, integration and end-end tests).
-
improve the UI , UX and accessibility.